1. Que sont les Micro Frontends ?
Le terme Micro Frontends est apparu pour la première fois dans ThoughtWorks Technology Radar à la fin de 2016 (Une publication plusieurs fois par an sur les tendances des technos et méthodologies du monde IT) . Il étend les concepts de micro-services au monde du FrontEnd (désigne les éléments que l’on voit à l’écran et avec lesquels on peut interagir).
La tendance actuelle est à la création d’une application de navigation puissante et riche en fonctionnalités, aussi appelée « Single Page Application », qui s’appuie sur une architecture de micro-services.
Avec le temps, la couche frontale, souvent développée par une équipe séparée, s’agrandit et devient plus difficile à maintenir. C’est ce qu’on appelle un monolithe frontal.
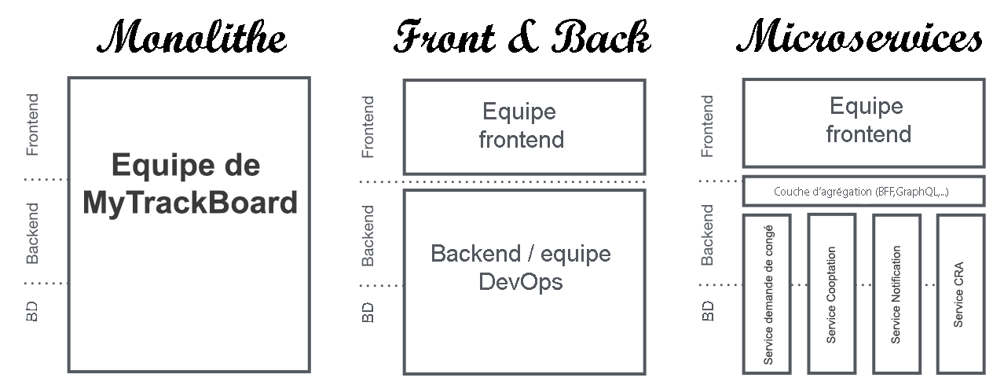
Frontends monolithique
Nous sommes passés en quelques années d’une architecture monolithique à une architecture front/back puis à un front/plusieurs micro-services. Donc le back est devenu plus facile à gérer et à maintenir, alors que le front est lui resté monolithique.

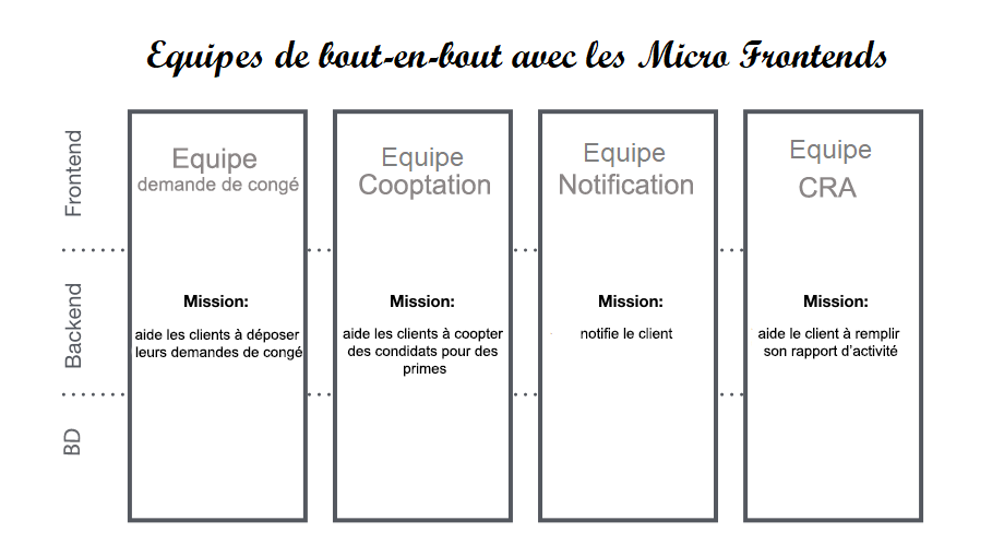
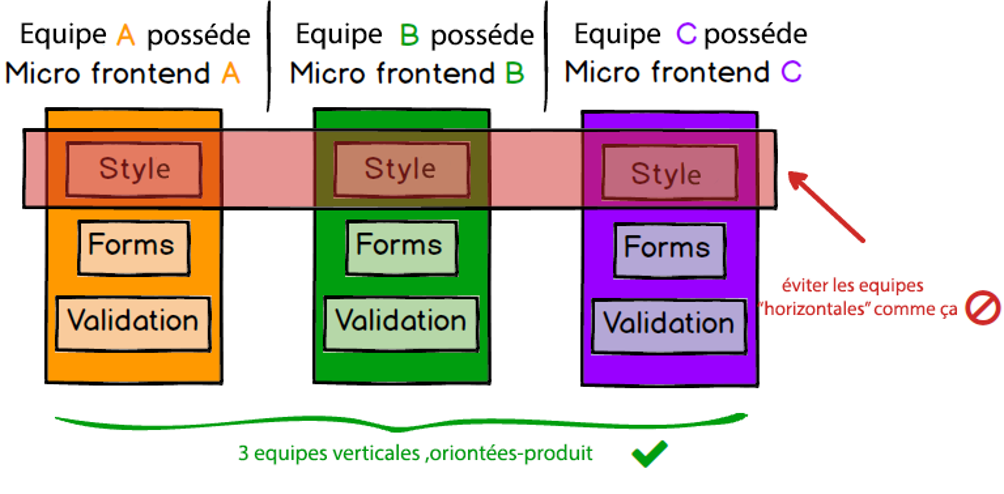
Organisation Verticale
L’idée derrière Micro-Frontends est de penser à un site web ou une application web comme une composition de fonctionnalités qui appartiennent à des équipes indépendantes. Chaque équipe a un domaine d’activité ou une mission qui lui est propre et dans lequel elle se spécialise. Une équipe est interfonctionnelle et développe ses fonctionnalités de bout en bout, de la base de données à l’interface utilisateur.

2. Avantages
Plutôt que de définir les micro-frontends en termes d’approches techniques spécifiques ou de détails de mise en œuvre, nous mettons plutôt l’accent sur les avantages qu’ils apportent.
2.1. Mises à niveau incrémentales
Pour offrir de nouvelles fonctionnalités à nos clients sans être alourdis par le monolithe, nous préférons de loin étrangler l’application pièce par pièce afin d’éviter les dangers d’une réécriture complète.
Cela conduit souvent à une architecture de micro-frontends avec plus de souplesse pour prendre des décisions au cas par cas sur des parties individuelles du projet et pour apporter des améliorations progressives à l’architecture, aux dépendances et à l’expérience utilisateur. S’il y a un changement majeur dans le cadre principal, chaque micro frontend peut être mis à niveau s’il est concerné, plutôt que d’être forcé de bloquer l’ensemble et de tout mettre à niveau en même temps. Si nous voulons expérimenter de nouvelles technologies ou de nouveaux modes d’interaction, nous pouvons le faire de façon plus isolée qu’auparavant.
2.2. Codebase simple et découplé
Le code source de chaque micro-frontend sera par définition beaucoup plus petit que le code source d’un frontend monolithique unique. Ces bases de code plus petites ont tendance à être plus simples et plus faciles à utiliser pour les développeurs. En particulier, cela évite la complexité résultant d’un couplage involontaire et inapproprié entre des composants qui ne devraient pas se connaître. En traçant des lignes plus épaisses autour des contextes délimités de l’application, nous rendons plus difficile l’apparition d’un tel couplage accidentel.
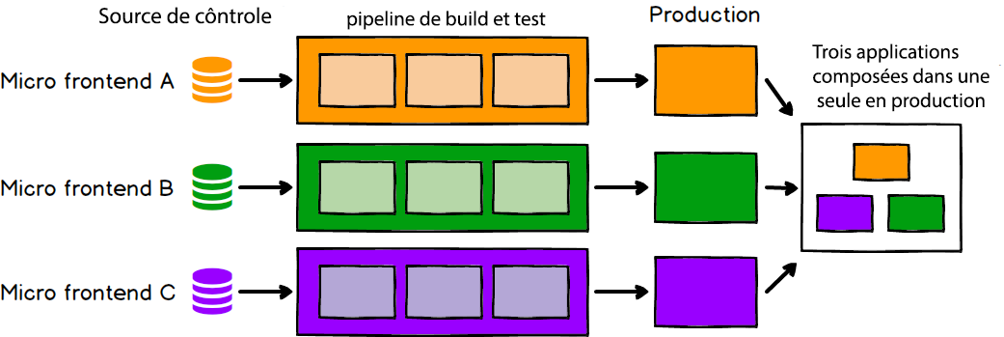
2.3. Déploiement indépendant
Tout comme pour les micro-services, la déployabilité indépendante des microsystèmes frontaux est essentielle. Cela réduit la portée d’un déploiement donné, ce qui, à son tour, réduit le risque associé. Indépendamment de la manière dont votre code de frontend est hébergé et de l’endroit où il est hébergé, chaque micro-frontend devrait avoir son propre pipeline de livraison continue, pour le construire, le tester et le déploier jusqu’à la production. Peu importe si le l’ancien monolithe est sur un cycle de publication trimestriel manuel et fixe, ou si l’équipe voisine a poussé un élément à moitié fini ou bancal dans sa branche principale. Si un frontend micro donné est prêt à entrer en production, il doit pouvoir le faire, sur la décision promulguée par l’équipe qui le construit et le maintien.

2.4. Des équipes agiles
Le découplage des bases de code et des cycles de développement permet de disposer d’équipes totalement indépendantes, qui peuvent être propriétaires d’une partie d’un produit depuis l’idéation jusqu’à la production et au-delà, ce qui favorise les méthodes agiles.
Les équipes peuvent avoir la pleine propriété de tout ce dont elles ont besoin pour offrir de la valeur aux clients internes ou externes, ce qui permet d’agir rapidement et efficacement.
Pour que cela fonctionne, les équipes doivent être formées autour de tranches verticales de fonctionnalités métier, plutôt qu’autour de capacités techniques. Un moyen facile de le faire est de découper le produit en fonction de ce que les utilisateurs finaux verront, de sorte que chaque micro-frontend encapsule une seule page de l’application, et appartient de bout en bout à une équipe unique. Cela apporte une plus grande cohésion du travail des équipes que si les équipes étaient formées autour de préoccupations techniques ou » horizontales » comme le style, les formulaires ou la validation.

2.5. En un mot
En résumé, les micro-frontends consistent à découper de gros objets imposant en morceaux plus petits et plus faciles à gérer, puis à être explicites quant aux dépendances qui existent entre eux. Les choix technologiques, les bases de code, les équipes et les processus de release devraient tous pouvoir fonctionner et évoluer indépendamment les uns des autres, sans coordination excessive.
3. Inconvénients
En tant qu’architecture plus distribuée, les micro-frontends ont inévitablement plus de choses à gérer, plus de référentiels, plus d’outils, plus de pipelines à construire/déployer, plus de serveurs, plus de domaines, etc. Avant d’adopter une telle architecture, il y a donc quelques questions à se poser :
- Disposez-vous d’une automatisation suffisante pour fournir et gérer l’infrastructure supplémentaire requise ?
- Vos processus de développement, de test et de mise à jour des systèmes frontaux s’adapteront-ils à de nombreuses applications ?
- Êtes-vous à l’aise avec les décisions concernant l’outillage et les pratiques de développement qui deviennent plus décentralisées et moins contrôlables ?
- Comment allez-vous assurer un niveau minimum de qualité, de cohérence ou de gouvernance dans vos nombreuses bases de données frontales indépendantes ?
4. Comment pouvons-nous la mettre en œuvre ?
Chez Aymax chaque application frontend du SIRH MyTrackBoard peut être servi à partir des emplacements distincts et possède sa propre API.
Pour ce faire nous avons utilisé un modèle, qui produit l’application dans une position d’écran spécifique et qui a des caractéristiques telles que :
- Utilisation de plusieurs frameworks sur la même page sans rafraîchir la page
- Chargement paresseux de code pour un temps de chargement initial amélioré
- Déploiement des microfrontends de manière autonome
- Utilisation d’un nouveau framework, sans réécrivant l’application existante
5. Conclusion
À l’ère du digital le code source frontend devenant de plus en plus complexes au fil des années, nous constatons un besoin croissant pour des architectures plus évolutives. Nous devons être capables de tracer des frontières claires qui établissent les bons niveaux de couplage et de cohésion entre les entités techniques et les entités de domaine. Nous devrions être en mesure d’étendre la livraison de logiciels à des équipes agiles, indépendantes et autonomes.
Article rédigé par : Amen Ellah Ben Rzig – Consultant FullStack Java/Angular